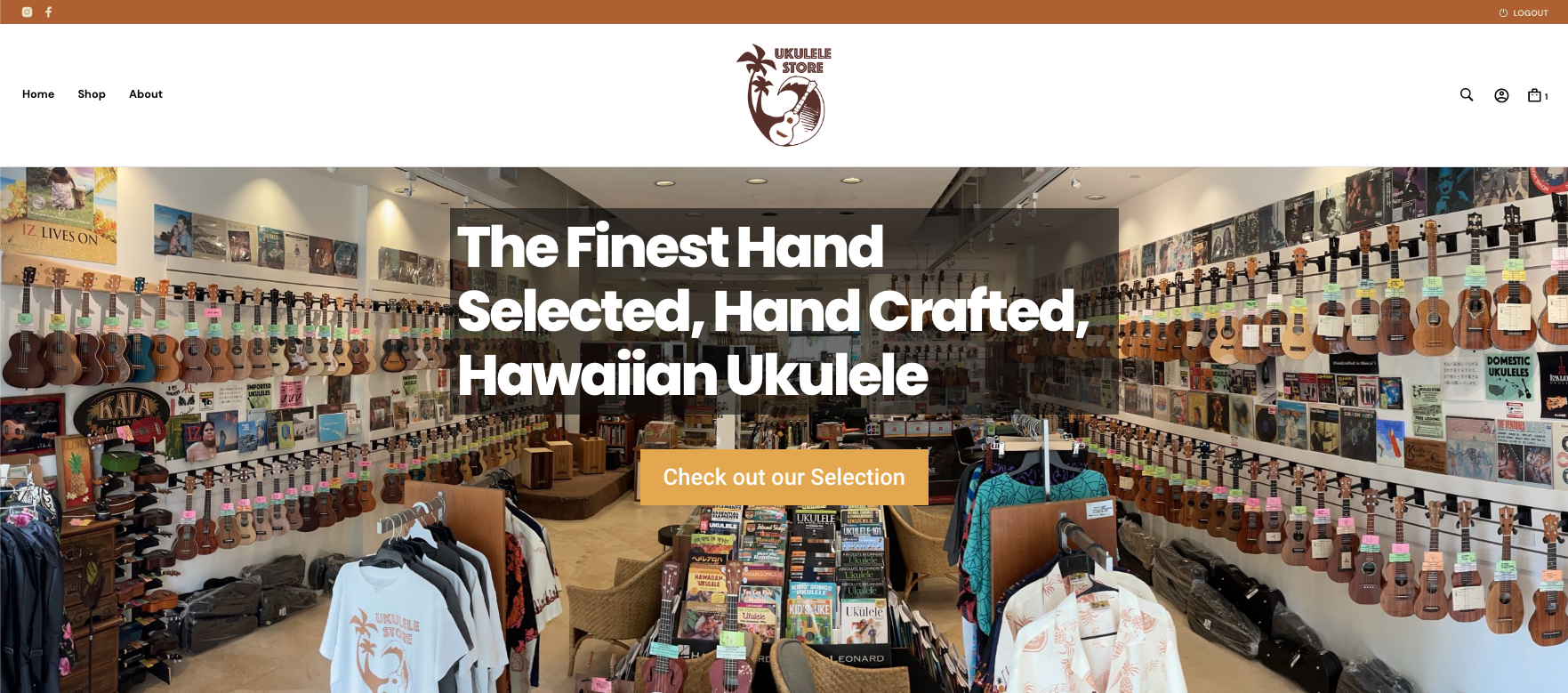
Ukulele Store Hawaii
In my free time, I have been lucky enough to get to work with the owner of the Ukulele Store Hawaii, Tyler Gilman, helping to build and manage his business website and helping to lead his business’s direction through technology. The website is handled through WordPress and I am working to improve the SEO as well as manage the products on the site. On the business side, I was able